Tech.agnostic: Thursday Links #1
Tips for tech talks, a training program for senior engineers, a podcast about design for developers + one more way to categorise applications

Thursday Links is a new format for me to systematise what I learned for a week. I have only one rule: content should be “technology agnostic” to be useful for more people, not just me.
Good: architecture patterns, UX tips, soft skills, programming paradigms.
Good, but not for Thursday Links: Amazon Lambda, Python, themes for Gatsby
The Ultimate Guide To Memorable Tech Talks
Nina Zakharenko published 7 articles with dozens of great tips about public speaking in tech. The link above refers to the first part, you’ll find other links there.
There is also the outline in the separate article, but it requires a premium account, which I'll never buy. (update: not anymore, now it's public and free)
I found the part about tools the most valuable for me (it’s also the longest part)
How To: Developers’ Community-driven Career Growth
https://www.youtube.com/watch?v=2mw9LdeA4ZQ
Georgiy Mogelashvili from Booking.com talks about the training program they created to help developers to grow to the senior level.
Unlike other trainings, this one was built by engineers for engineers.
The core idea is to create a supportive private environment for small groups of developers who want to grow and help each other. These people then tried to go out of their comfort zone and do the work senior engineers are supposed to do as part of their exercises program.
They also published the program online.
Tactical design advice for developers (The Changelog podcast episode)
https://changelog.com/podcast/333
A very insightful episode about design, the topic I don’t know much about. Erik Kennedy gives some interesting tips about how to get started and achieve more for less time.
…every day someone e-mails me and they say “Hey, I can identify good design, I just don’t have a gut instinct for it”, that’s what they’ll say. “I can tell what I like, I just can’t recreate it for myself, and I don’t know what the issue is here.” So here’s the secret to everyone who e-mails me saying that — my response is almost universally “Here’s a two-step process. Find something you do like, find something where you think it is really good design, and something you aspire to — find that piece, whether it’s a website or an app, and then the second step is analyze why you like it.” And when I say “analyze”, what I’m getting at here is like force your brain to come up with words that surround what you think is good about that particular design.
<…>
The whole point of putting words around what you like or don’t like in designs that you see is that then you can start to connect those. Your brain can build off of those nodes and connect them into other sites that you see, other apps; you can figure out what you like, what you don’t like, when you like it, and it’ll start to give you this list of ideas that you can try when you’re working on your next design
Application Holotypes: A Guide to Architecture Decisions
https://jasonformat.com/application-holotypes/
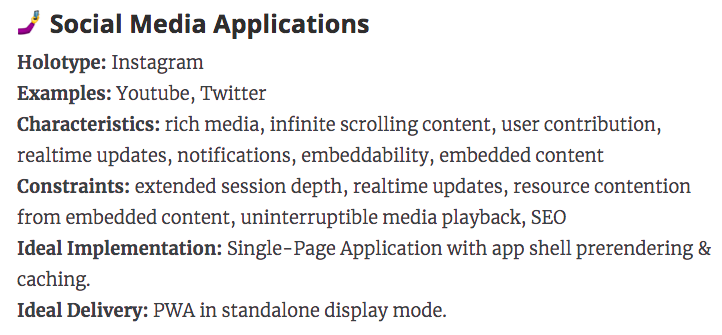
Jason Miller defined a set of categories for applications. For each category, he found a holotype application and added typical characteristics and constraints.

This list is not full, but it defines a framework of analysing similar applications. For example, if I need to build a site with video content, I have to think about embeddability beforehand.
that's it for now.